My Favourite Ladies Learning Code Workshop

I’ve been to a bunch of Ladies Learning Code workshops here in Toronto. I love them. I love how well the information is taught, I love how amazing it is to learn a new skill in a single day, I love how they’re empowering more women to upgrade their tech skills, and I love the opportunity to meet such great people.
Last weekend, I attended my favourite Ladies Learning Code workshop yet: Introduction to HTML & CSS. The workshop was a part of Ladies Learning Code’s first National Code Day. Across Canada, LLC held thirteen different workshops in nine cities! (I hope that’s right – I think that’s what Breanna from Ladies Learning Code told us)
Why I Took This Workshop
I learned HTML & CSS at OCAD, and though I appreciate what my professors taught me, none of them were web designers or developers. Since then, I’ve taught myself about web design and development. I’ve poured over the WordPress Codex, online tutorials, and hacked my way into making websites. A lot of my knowledge comes from experimenting with code and seeing what works.
I’ve taught myself a lot, but I always wondered if I was missing any vital tricks on how to code efficiently and correctly. I wanted to learn how to code better.
Why This Workshop Was My Favourite
The workshop gave me a chance to learn from an experienced web designer and developer who is a fantastic teacher. You can just tell that Wes Bos loves sharing his expertise. He’s excited to spend his Saturday teaching people how to code. His teaching style is clear, concise, and perfect for beginners.

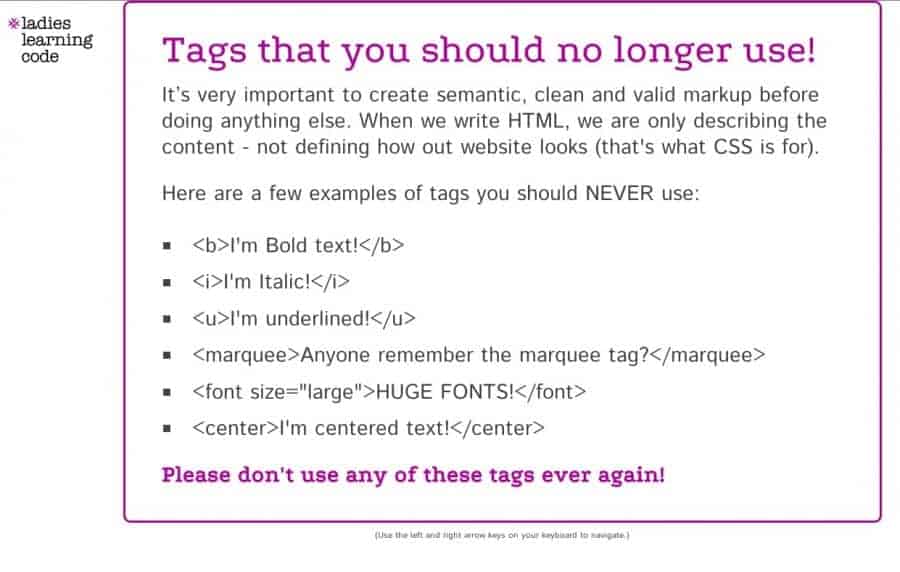
One of my favourite slides
Though I’ve been using HTML & CSS for years, I learned things I never knew before. I do a lot of WordPress-based websites, and enjoy changing the code around to customize a site. Wes taught us all about the power of CSS, and how it controls how a website’s content is presented. Before this workshop, I knew how to use HTML & CSS, but I didn’t know the why behind a lot of the specifics.

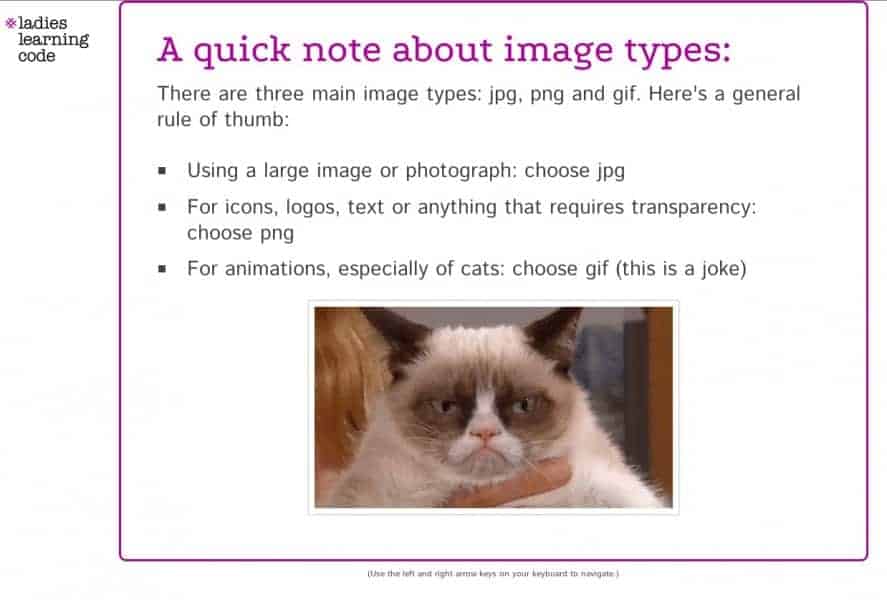
This slide was pretty great too
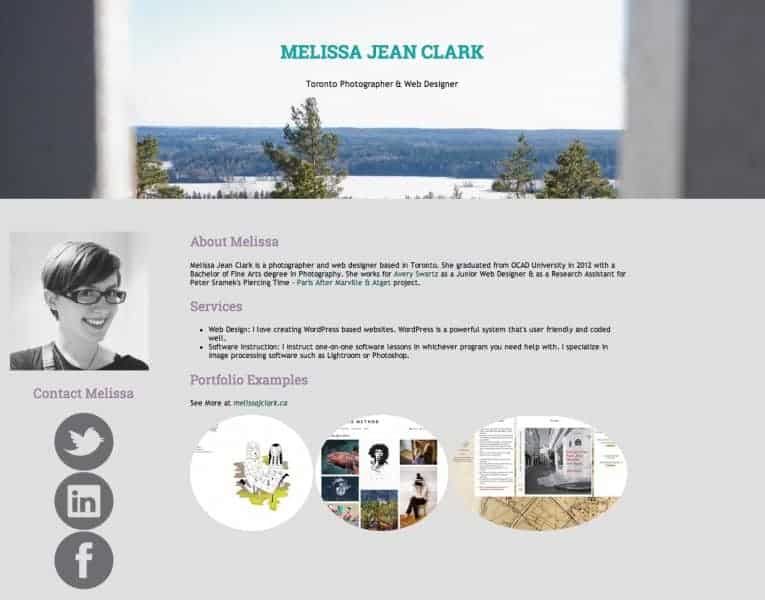
The Final Product
It’s pretty amazing that in one day, you’re taught how to make a website. In university, these sorts of skills would take weeks to learn. By having a mentor at every table, Ladies Learning Code facilitates a really successful learning experience.
This is the website I created solely during the workshop. I didn’t continue improving it post-workshop because I wanted to share what you can accomplish in just a few hours.

National Learning Code Day gave me a chance to review the basics so that I can accomplish what I need to do more quickly. I left the workshop with a better understanding of the fundamentals of web design. Now, I feel more prepared to tackle other coding languages.
Pingback: National Learn to Code Day + HTML & CSS Resources