National Learn to Code Day + HTML & CSS Resources

On Saturday September 27, 2014, Ladies Learning Code held their second annual National Learn to Code Day (#llcCodeDay). In seventeen cities across Canada, over 700 men, women, and children participated in twenty-two workshops on HTML & CSS. Melissa Sariffodeen from Ladies Learning Code mentioned that 4 workshops were happening simultaneously – just in Toronto!
Last year I attended the first annual National Learn to Code Day as a learner, and this year I returned to mentor. Connie Leung led the workshop in Shopify‘s beautiful offices, and a team of mentors (Chris, Joi, and more) helped the learners keep up with the content.
Mentoring at National Learn to Code Day
Mentors are a huge part of the why Ladies Learning Code workshops are so successful. In a traditional classroom (ie. university) there is only one instructor and it’s easy to fall behind. At Ladies Learning Code workshops, there is a mentor for every table. This is amazing for everyone involved.
The learners can ask their mentor questions, troubleshoot issues together, and even learn more about topics beyond the workshop’s content. While mentors help out learners, the instructor can continue teaching new concepts to the rest of the class. No one falls behind, and each participant gets the help they need.
Enjoyed helping/mentoring at @llcodedotcom! Challenged my problem solving abilities not just with code, but in communication. #llcCodeDay
— Pamela Tung (@colourarchive) September 27, 2014
There were nine learners at my table and it was amazing to see them develop throughout the day. It was the first time with Ladies Learning Code for all of them. In one day, they made a multi-page website using HTML & CSS. They learned about web fonts, the box model, the syntax of HTML, and more.
The best part of the day was when we got to start working with CSS. The learners had so much fun using CSS to add colour, typography, and images to their plain HTML websites.

One of my learners, Rachel, using some Ryan Gosling filler text to create her website!
HTML & CSS Resources (Keep learning!)
National Learn to Code Day was an amazing introduction to HTML & CSS. The learners learned a lot in a single day, and I know they were eager to keep going. You can’t learn it all in one day, so here are some of my favourite resources for learning HTML & CSS.

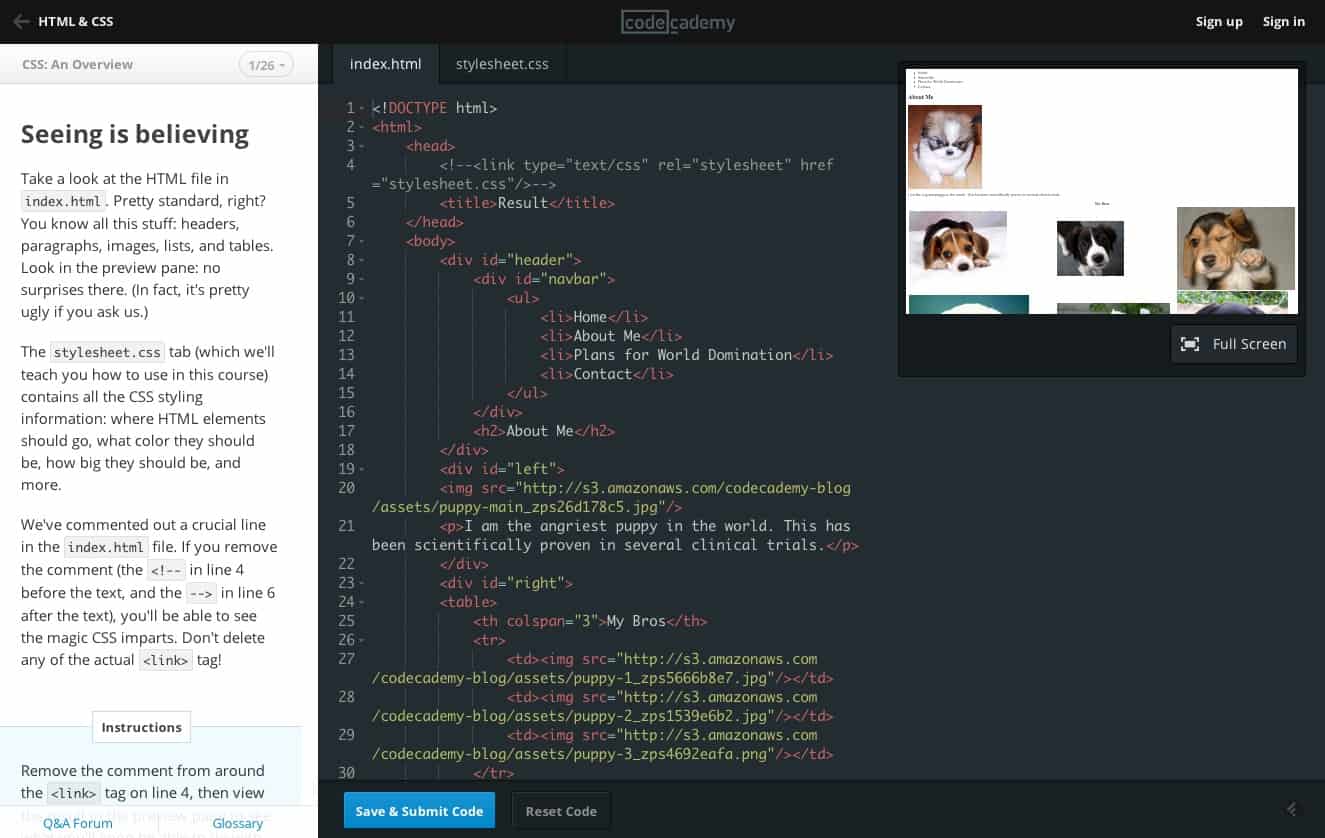
Screenshot. Codecadamy’s CSS Overview course.
- CSS Fundamentals for Beginners
- Upcoming Ladies Learning Code workshop designed especially for those who already took the HTML & CSS workshop.
- A to Z CSS
- A to Z CSS is by Guy Routledge, a web developer based in the UK. He is creating twenty-six (one for every letter of the alphabet) short videos on various CSS concepts. The videos are very well put together and even include a transcript with code snippets.
- Reccommended (for National Learn to Code Day learners): A Quick Overview of CSS Position Values, Box Model, Auto
- CSS Tricks
- Fantastic website with tutorials, discussions, and reference articles for both beginners and advanced users.
- Reccommended (for National Learn to Code Day learners): CSS-Tricks Almanac: CSS Selectors & Properties, A Quick Overview of CSS Position Values
- Codecademy
- Free, self-paced courses on HTML, CSS, Javascript, and more.
- Reccommended (for National Learn to Code Day learners): CSS Overview, Build Your Own Webpage, CSS Selectors
- Don’t Fear the Internet: Basic HTML & CSS for Non-Web Designers
- Lovely HTML & CSS tutorial website created by Jessica Hische and Russ Maschmeyer. These tutorials are geared towards designers and artists looking to pick up a bit of web design knowledge to customize their own website.
#llcCodeDay on Twitter
With so many workshops happening at once, the #llcCodeDay hashtag on Twitter was a great way to keep up with everyone!
Creating a webpage from scratch is easier than I thought #llcCodeDay #llcyyj
— Kyle McLellan (@kmclellan) September 27, 2014
I can spend hours and hours html coding and tweaking CSS. Now the real fun begins! #llcCodeDay #yvr
— Briana Sim (@simbriana) September 27, 2014
My first attempt at making a website from scratch. Thx @llcodedotcom #MTL! #ladieslearningcode #llcCodeDay #csshtml pic.twitter.com/oYqfRsv4GU
— Jennifer Smith (@smithjenniferj) September 28, 2014