My New Website

I’m SO excited to share my new website. In August 2013, I joined Avery Swartz‘s Web Design team. I’ve learned so much about web design and development while working with Avery. After putting my skills to work on client projects, I knew I needed to up my game on my own website.
From a Free Theme to Developing My Own
My old website ran on a pretty basic installation of a free WordPress theme. It worked and it looked good, but I wanted something that was more customized for me. My new website is running on a custom WordPress theme designed and developed by yours truly.
My old blog and website featured totally different looks. True to my design instincts, they were both minimal and had plenty of white space. For my website and blog redesign, I pulled them together by developing a WordPress theme that works for both of them. I love how it feels more put together this way.
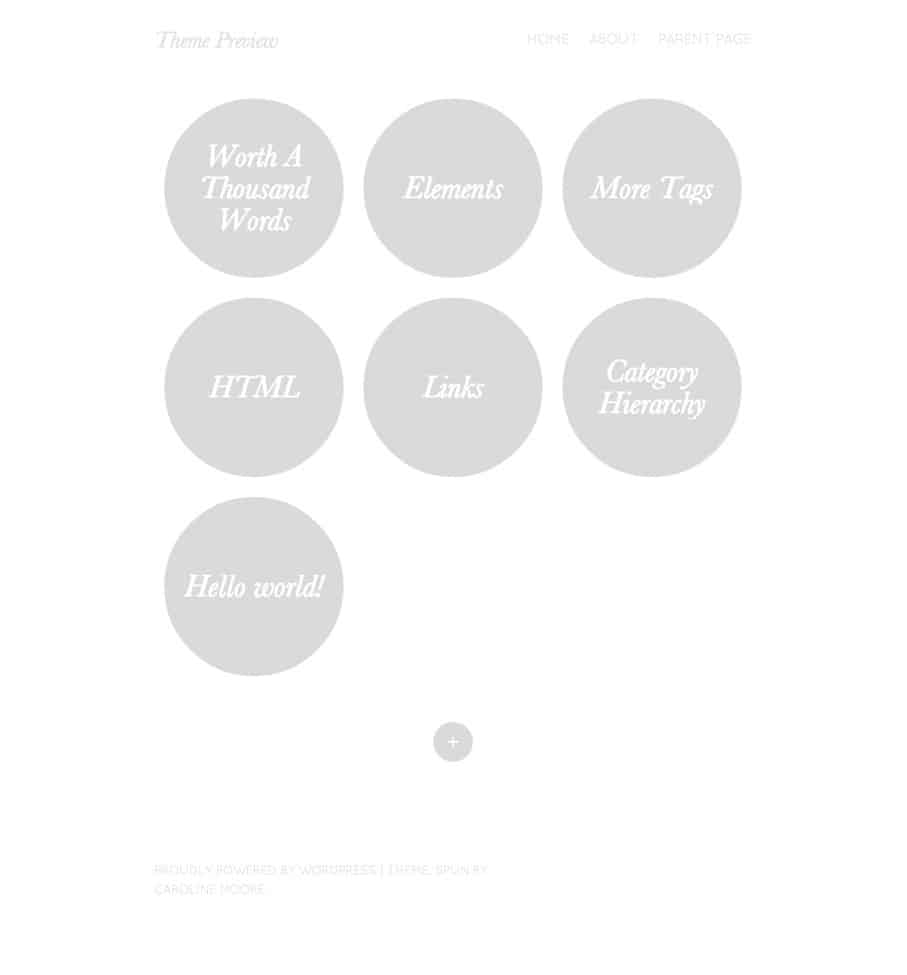
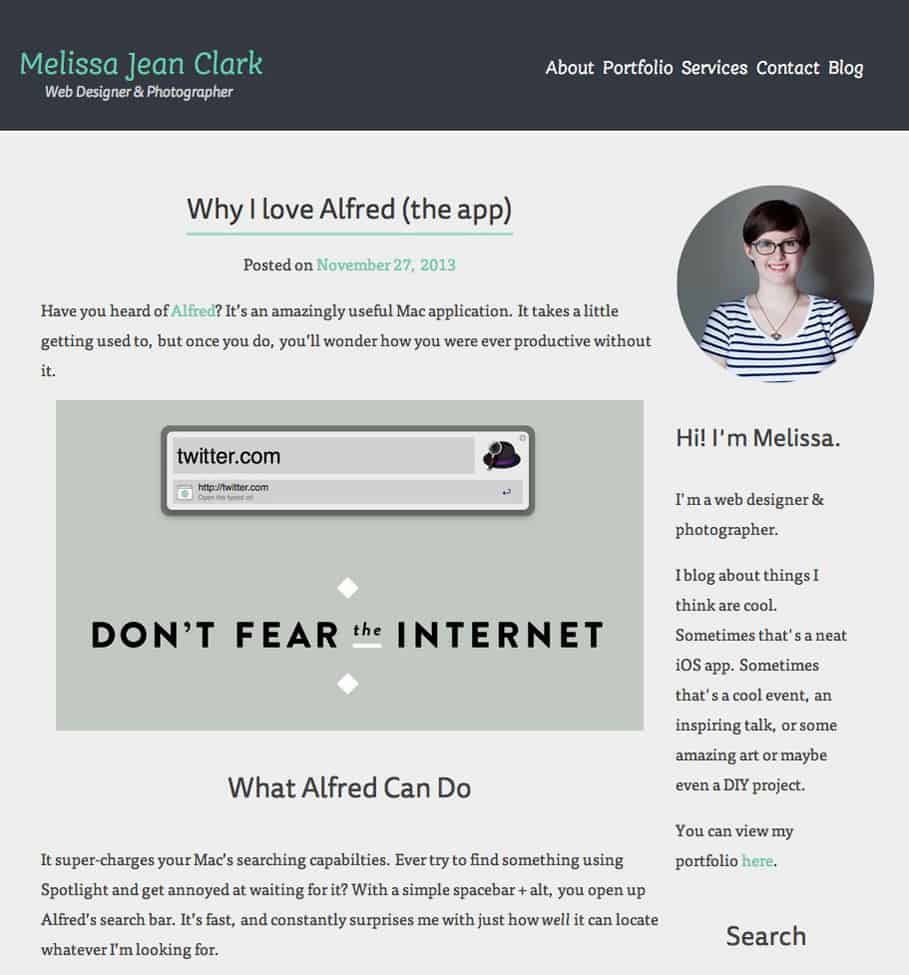
Old Website Design

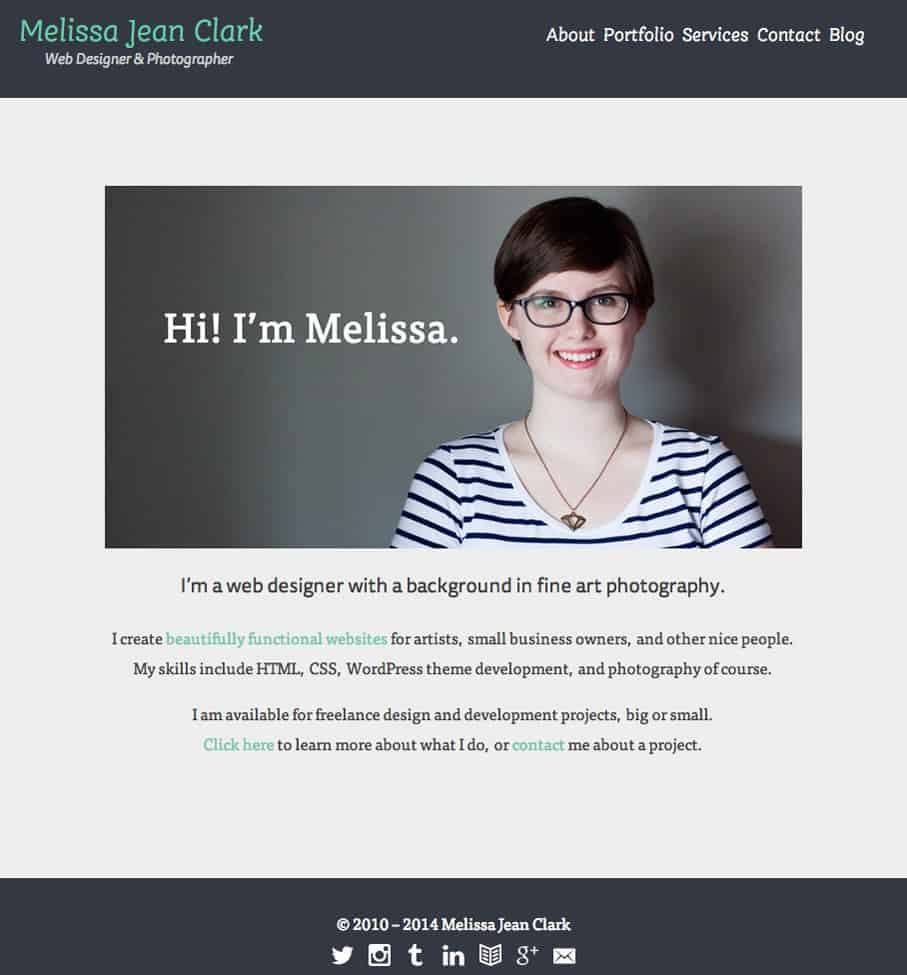
New Website Design

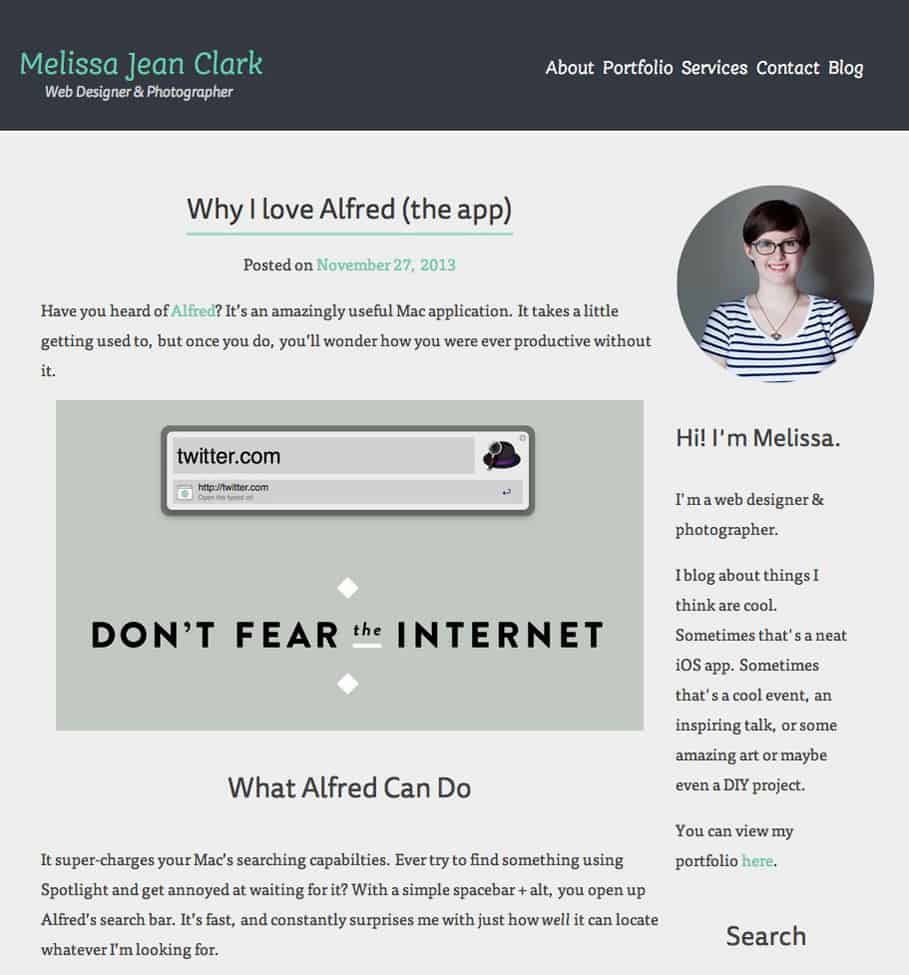
Old Blog Design

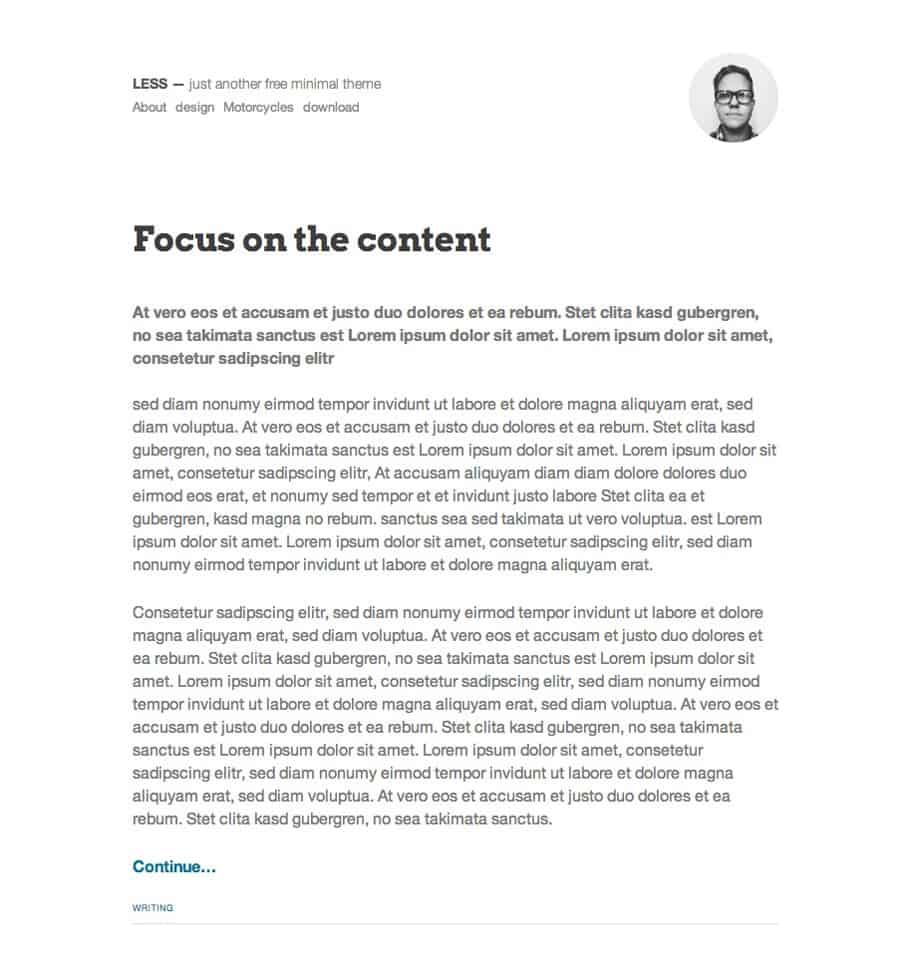
New Blog Design

If you’re looking for a free, minimal and responsive WordPress theme, I would totally recommend the ones I was using. My blog ran on Less by Jared Erickson and my website ran on Spun by Caroline Moore.
How I Developed My First Custom WordPress Theme
I learned so much while developing this theme, too much for a single blog post. I’ll share a longer post on my process soon. For now, here are some great resources that were a big part of my process.
- The Underscores (_S) starter theme: A 1000-Hour Head Start: Introducing the _S Theme by ThemeShaper
- A Guide to the Options For WordPress Theme Development by Smashing Magazine
- The Anatomy of a WordPress theme by Joost de Valk
- Template Hierarchy in the WordPress Codex