
Vegandale
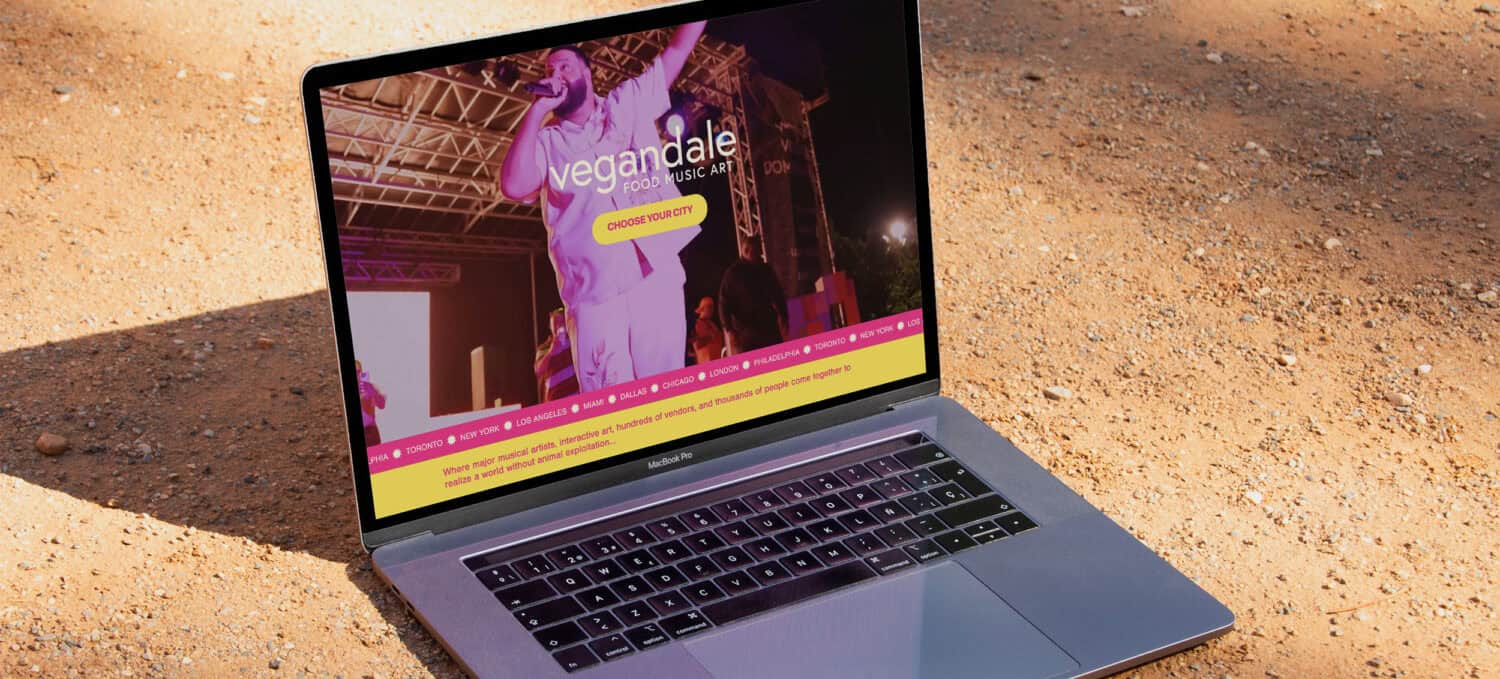
Vegandale is a thriving event business with events in Canada, the United States, and the United Kingdom. They needed a new website in early 2024 before they launched their first events in the United Kingdom.
Project Focus
- WordPress Block Editor Development
- WordPress Block Patterns
- Website Training
Credits
- Design by Leiney Chiang, Creative Lead at Vegandale
— Madeleine Chiang, VegandaleMelissa is detail-oriented, thoughtful, and responsive – I’d definitely recommend working with her on your next website. One of the things I appreciated the most was her enthusiasm and willingness to share her technical knowledge in a digestible way, arming our team with the skills we need to make updates to our site autonomously. It was something we expressed being important in the beginning stages of the project, and we were blown away by the resources she provided to us in terms of training and upkeep for the site.
Vegandale’s 2024 Toronto Event page
This project needed to:
- Improve the editing experience
- Prior to launch, I hosted two website training sessions for the Vegandale team. These sessions were recorded and added to their custom website guide. The Vegandale team can now easily edit, update, and manage content on the website.
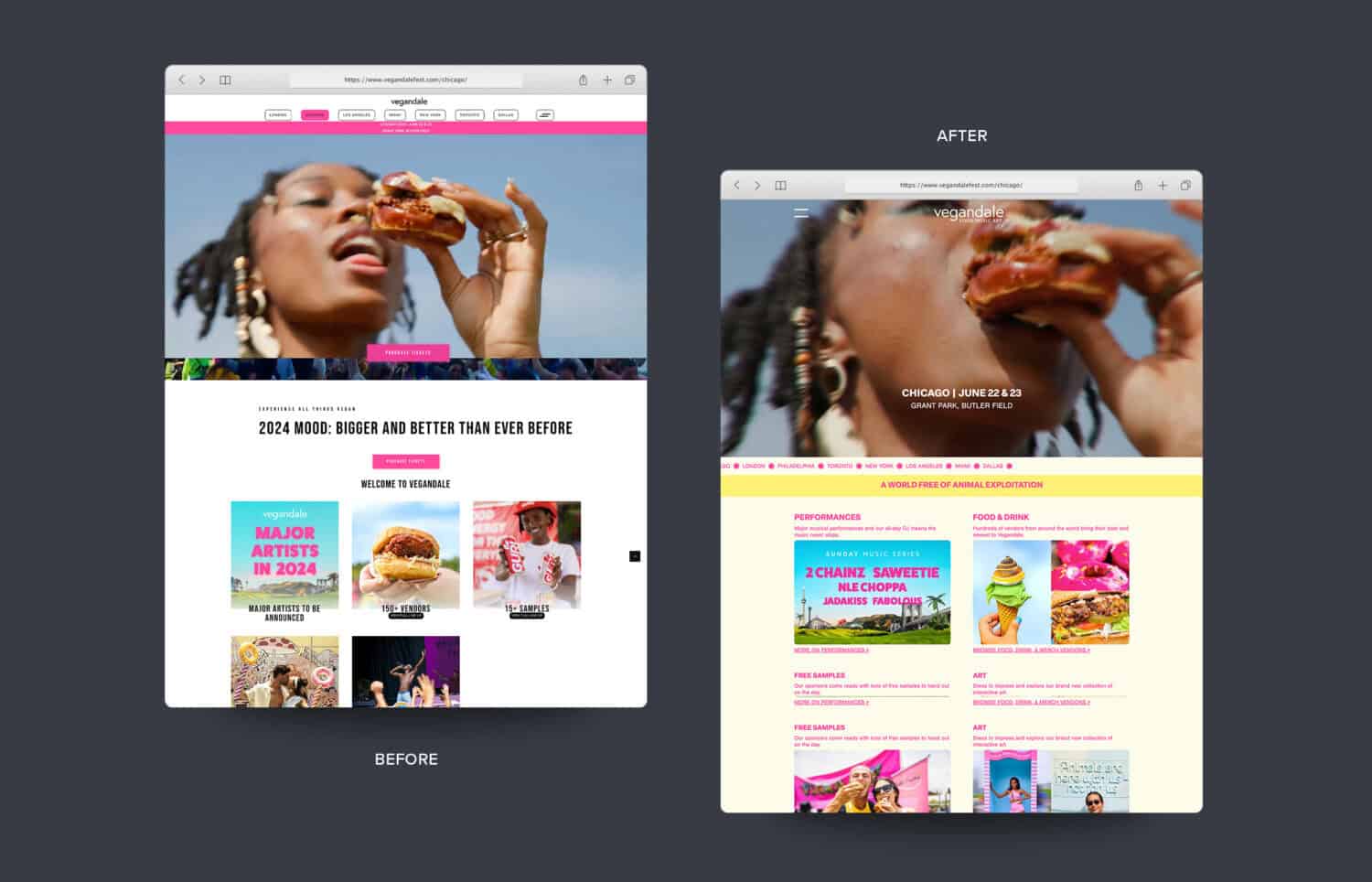
- refresh the design
- I started from scratch to create a custom WordPress theme for Vegandale. The theme includes block patterns and templates.
- connect with vegandale’s ticket sales system
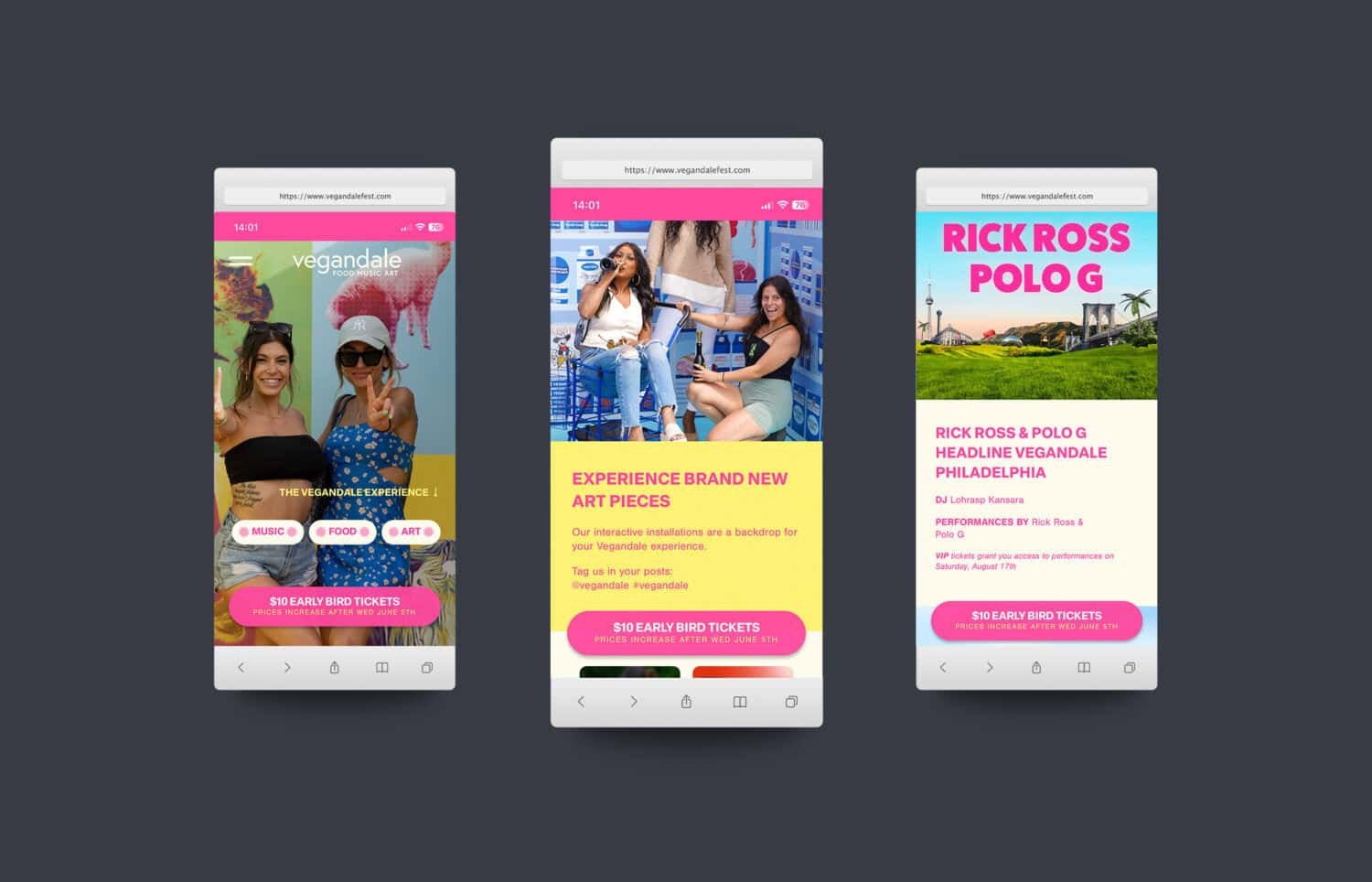
- The new website links seamlessly to Vegandale’s ticket software. Every city page has a customizable call to action button for purchasing tickets.
The button sticks to the user’s screen so it is always readily available.
- The new website links seamlessly to Vegandale’s ticket software. Every city page has a customizable call to action button for purchasing tickets.


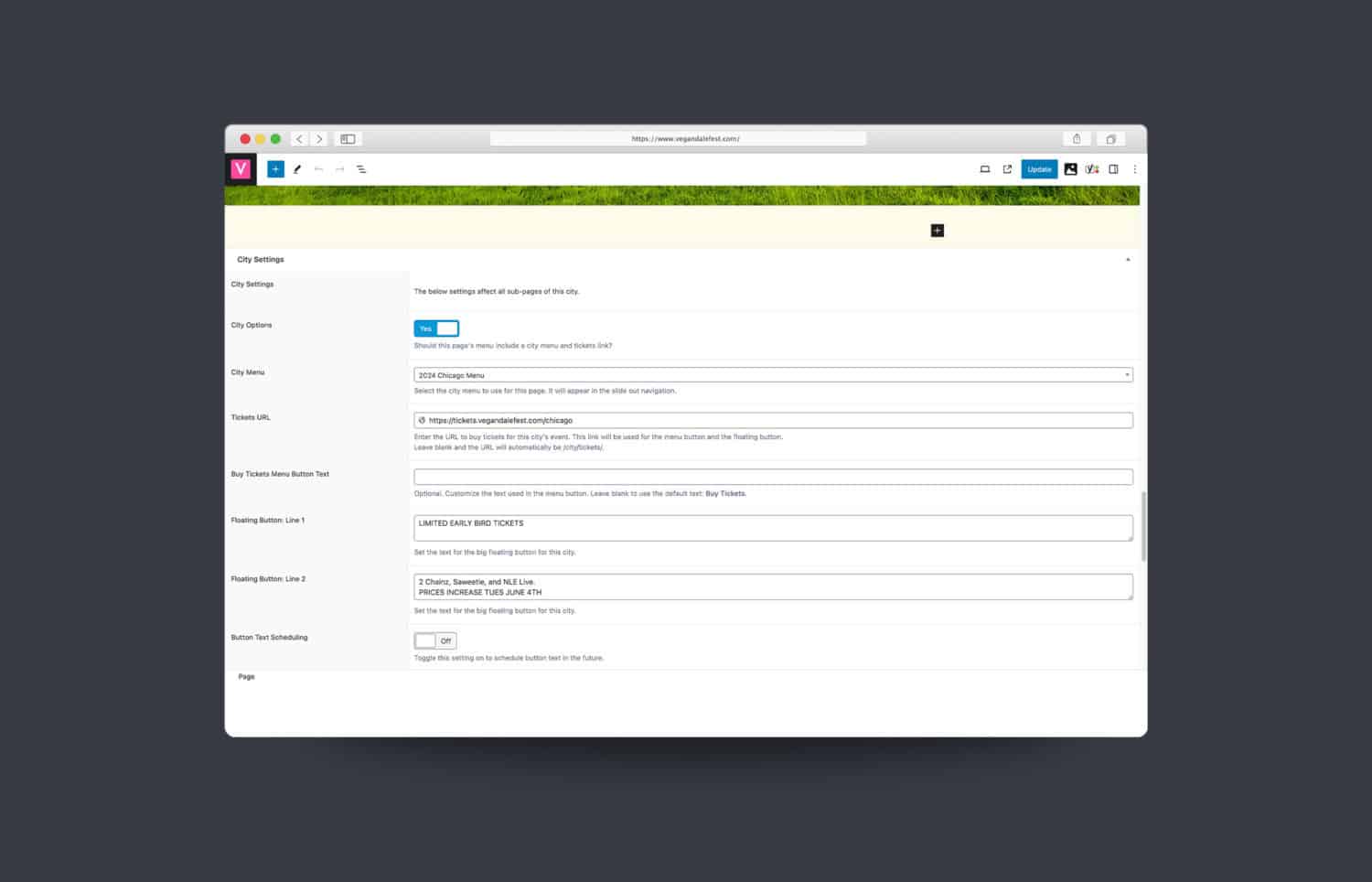
The large pink floating call to action button was developed with the Vegandale team in mind. Each city page (Chicago, Toronto, London, etc.) on the website has several sub-pages (FAQ, Vendors, etc.).

Vegandale needed the floating button from the main city page to display on every sub-page for that city. I developed this feature so the client only has to edit it once per city. Updating the button options on the main Chicago page will update it on all Chicago sub-pages.
This makes this important call to action button very easy for the team to manage for each city.